Das Thema Google Fonts Abmahnungen geht gerade rum und ich höre in den letzten Wochen immer häufiger von den Problem – dabei ist es doch gar nicht so schwierig, Google Fonts so einzubinden, dass es keine rechtlichen Probleme gibt.
Das Problem
Bevor man in Panik ausbricht und seine Webseite Offline nimmt, weil man einfach nicht weiß, ob da Google Fonts vom Google-Server geladen werden sollte man das doch einfach erst mal prüfen.
Dazu ruft man die betroffene Webseite im Google Chrome auf klickt auf „F12“. Damit werden die DevTools des Browsers geöffnet. Vermutlich kann das jeder andere Browser auch, aber ich mache das hier in dem Beispiel mit dem Google Chrome Browser.

Um nun zu sehen, was genau alles aus dem Internet geladen wird, kann man die Webseite mit F5 oder dem „Reload“ Button einfach noch mal neu laden und dann füllt sich der Bildschirm mit Daten. Ich habe für das Beispiel extra mal für einen kurzen Moment die Google-Fonts auf die falsche Art und Weise geladen.

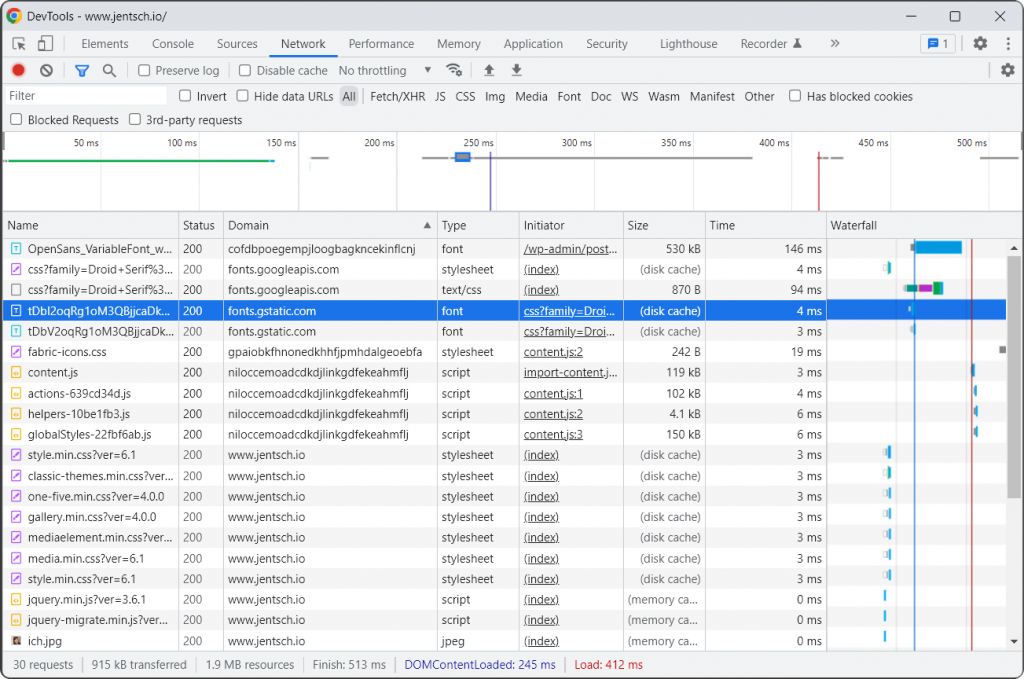
In der Liste sieht man nun alle Dateien, die aus dem Internet geladen werden. Darunter viele Dateien die direkt von meiner Domain jentsch.io geladen werden und ein paar komische Domains wie z.B. gpaiobkfhnonedkhhfjpmhdalgeoebfa oder niloccemoadcdkdjlinkgdfekeahmflj. Dabei handelt es sich um Browser Erweiterungen, die nicht von der Webseite sondern vom Browser direkt geladen werden. Darum muss man sich also keine Gedanken machen – da jeder selbst für seine Browser Erweiterungen verantworlich ist.
Problematisch sind hier die folgenden Dateien:
https://fonts.googleapis.com/css?family=Droid+Serif%3A400%2C700%2C400italic...
https://fonts.googleapis.com/css?family=Droid+Serif...
https://fonts.gstatic.com/s/droidserif/v19/tDbI2oqRg1oM3QBjjcaDkOr9rAU.woff2
https://fonts.gstatic.com/s/droidserif/v19/tDbV2oqRg1oM3QBjjcaDkOJGiRD7OwE.woff2Diese werden direkt von den Google Servern fonts.googleapis.com und fonts.gstatic.com geladen und dadurch werden Daten wie z.B. IP-Adresse an den Google Server gesendet was laut DSGVO eine Einwilligung erfordert:
Die Verarbeitung personenbezogener Daten ist generell verboten, so lange sie nicht durch ein Gesetz ausdrücklich erlaubt ist oder der Betroffene in die Verarbeitung eingewilligt hat.
https://dsgvo-gesetz.de/themen/einwilligung/
Um das nun zu ändern, muss man folgendes tun.
Die Lösung
Zur Lösung des Problems öffnet man im Browser den URL https://fonts.google.com/ und lädt den entsprechenden Font einfach auf seinen Server herunter. Die Google Fonts stehen unter der Apache 2 Lizenz und können daher frei heruntergeladen und beliebig verwendet werden.
https://de.wikipedia.org/wiki/Apache-Lizenz
- Man darf Software unter dieser Lizenz frei in jedem Umfeld verwenden, modifizieren und verteilen.
- Eine Kopie der Lizenz (oder der Verweis auf die Lizenz) muss dem Paket beiliegen.
- Änderungen am Quellcode der unter der Apache-Lizenz stehenden Software müssen nicht zum Lizenzgeber zurückgeschickt werden.
- Eigene Software, die unter Apache-Lizenz stehende Software verwendet, muss nicht unter der Apache-Lizenz stehen.
- Die eigene Software darf nur dann Apache heißen, wenn eine schriftliche Genehmigung der Apache Foundation vorliegt.
Die heruntergeladene Zip-Datei muss nun entpackt und die enthaltenen Dateien (ttf und LICENSE.txt) auf den Server kopiert werden.
Wenn die Dateien auf den Server kopiert sind, müssen nur noch die URLs der Fonts in die CSS Dateien eingetragen werden. Das wird durch folgenden Code-Block erreicht.
@font-face {
font-family: 'FONTNAME';
font-style: normal;
font-weight: 400;
src: url("FONTURL") format('truetype');
}Dabei müssen FONTNAME und FONTURL entsprechend angepasst werden.
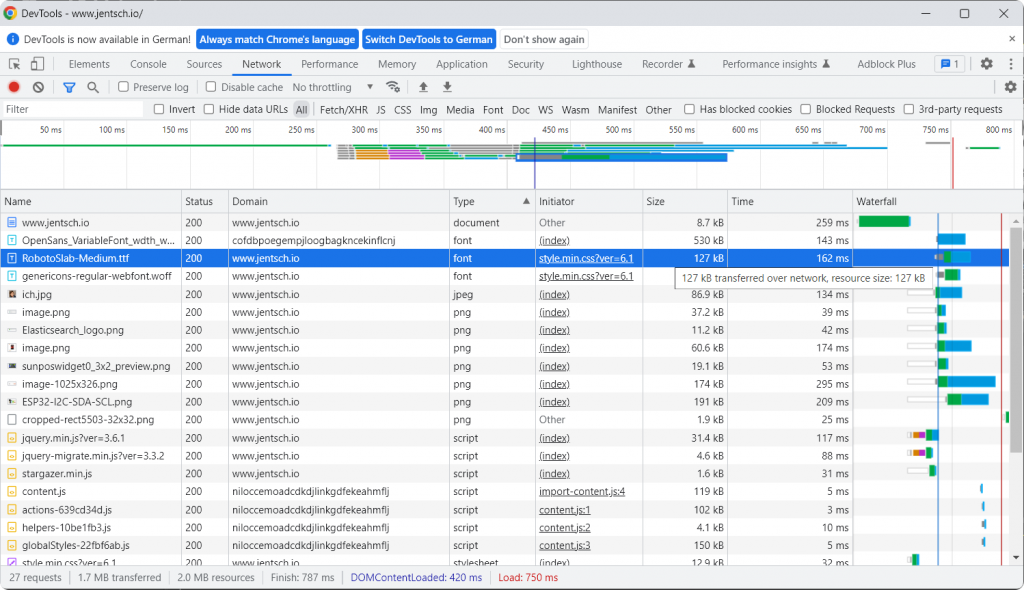
Ist der Font in der CSS Datei eingetragen, kann man die Webseite neue laden und in den DevTools prüfen, ob die Datei korrekt geladen wurde. Falls das nicht der Fall ist, kann es sein, dass die Datei aus dem Cache geladen wurde. Mit der Tasktenkombination „STRG“ + „F5“ kann man den Cache überlisten und den Google Chrome auffordern die Seite komplett neu zu laden.

Nun werden die nötigen Font-Daten vom eigenen Server geladen und keine unnötigen Daten an Google gesendet (Siehe markierte Zeile im Screenshot).
Fazit
Mit ein paar einfachen Schritten lässt sich eine Google-Fonts Abmahnung vermeiden.
Ergänzung
Immer wieder, wenn ich über dieses Thema rede, sind die Betroffenen natürlich unzufrieden damit, dass sie einfach so aus heiterem Himmel abgemahnt wurden, und das verstehe ich auch. Aber das Datenschutz-Gesetzt ist dazu da, die Daten der Webseiten-Besucher zu schützen und das ist auch gut so. Wenn dann gegen das Gesetz verstoßen wird, soll das auch aufgeklärt werden dürfen. Schließlich geht man als Nutzer davon aus, dass ein Webseiten-Betreiber entweder eine Einwilligung einholt (Z.B: In Form der ätzenden Cookie-Banner) – oder dafür sorgt, dass die Daten nicht unerlaubt verarbeitet werden. Auch wenn die Abmahngebühren gelegentlich auch überzogen und unrealistisch sind.
Betroffenen empfehle ich, mal die Infos unter https://www.e-recht24.de/google-fonts-scanner nachzulesen.