Gestern habe ich mal eine neue Sport App ausprobiert. Bei der App handelt es sich um eine Open Source Alternative zu Runtastic und Co. Die App gibt es im Google Play Store unter https://play.google.com/store/apps/details?id=com.google.android.maps.mytracks&hl=de Ich habe die App gestern mal getestet und bin eine Runde mit dem Fahrrad gefahren. Da die App mit der WordPress-App kompatibel ist, konnte ich nach der Runde per Knopfdruck folgende Infos direkt hier posten. Dieser Track könnte dich interessieren: https://drive.google.com/file/d/0BxJ0g0eviGeXNVc3STcydzNIcm8/view?usp=drivesdk Erstellt von Google Meine Tracks auf Android Name: test1 Art der Aktivität: Fahrrad fahren Beschreibung: – Gesamtstrecke: 26,05 km (16,2 Meile/n) Gesamtzeit: 1:02:51 Zeit in Bewegung: 1:02:08 Durchschnittliche Geschwindigkeit: 24,87 km/h (15,5 Meile/h) Durchschnittliche Geschwindigkeit in Bewegung: 25,15 km/h (15,6 Meile/h) Maximale Geschwindigkeit: 38,06 km/h…
Kommentare sind geschlossenjentsch.io Beiträge
Kurzes Update für alle, die meine IT42 App verwenden. Es gibt eine aktualisiere Datenbank für alle Android Entwickler. Die Datei ist ca. 700MB groß und kann unter https://jentsch.io/wp-content/uploads/2015/09/it42.zip als 280MB große Zip Datei heruntergeladen werden. Enthalten sind wieder die Top 100.000 Stackoverflow Posts zum Thema Android Development. Zusätzlich habe hier noch ein wenig an der Suche optimiert. Nun kann man auch logische Operatoren wie AND und OR in der Suche verwenden. Allerdings muss man darauf achten, die Operatoren in Großbuchstaben zu schreiben. Z.B. listview AND elevation ripple OR animationutils Hier noch mal der Link zum Download. https://jentsch.io/wp-content/uploads/2015/09/it42.zip Viel Spaß damit.
Kommentare sind geschlossenIch habe ja schon einen URL Shortener mit Hilfe von YOURLS unter http://ux5.de/ installiert. Da sich dieser einer so großen Beliebtheit erfreut, habe ich einfach mal die YOURLS installation auf folgende Domains geklont. ux5.de 50y.de 6om.de 01r.de Damit sollten nun wieder genug custom short URLs verfügbar sein. YOURLS API Alle 4 YOURLS URL Shortener verfügen über eine öffentliche API Schnittstelle, die jeweils unter der folgenden Adresse erreichbar ist. ux5.de URL Shortener API 50y.de URL Shortener API 6om.de URL Shortener API 01r.de URL Shortener API Hinweis: Im Gegensatz zu der üblichen Arbeitsweise von YOURLS benötigt diese Schnittstelle keine gültiges Login. Die Schnittstelle ist also offen für alles. Die API Schnittstelle verfügt über die üblichen YOURLS Features: Generate or get existing short URLs,…
Kommentare sind geschlossenDiese Fehlermeldung bekomme ich, seit ich meinen Feuchtigkeitssensor im Garten auf die aktuelle nodemcu firmware gebracht habe. Unter https://github.com/nodemcu/nodemcu-firmware/blob/master/app/modules/adc.c kann man nachlesen, dass dies die Stabilität im Station Mode verbessern soll….. Naja Zitat: Added fix to adc.readvdd33() to prevent crashing in station mode while Meine Lösung ist: Nach dem Reset durch das dsleep mache ich als erstes ein wifi.sta.disconnect() und setze sicherheitshalber wifi.sta.autoconnect(0) auf 0, um ein Autoconnect zum AP im Station-Mode zu verhindern. Dann lese ich kurz die Batteriespannung in eine Variable. Danach verbinde ich mich dann mit dem WiFi und alles ist gut. Nachdem ich verbunden bin, lese ich die Batteriespannung nicht mehr aus und die Meldung „Can’t read vdd33 while station is connected“ gehört der Vergangenheit an.
Kommentare sind geschlossenDa ich die nodemcu API öfter man als Referenz benötige und ich nicht immer ein Browser-Fenster dafür offen halten möchte, habe ich die Doku einfach mal in ein PDF umgewandelt und hier zum Download bereitgestellt. NodeMCU API PDF Download Da Nodemcu incl. der API Doku unter der MIT Lizenz veröffentlicht wurde ist das lizenztechnisch wohl kein Problem. Sollte jemand andere Infos haben, bitte kurz melden. dann nehme ich das PDF wieder aus dem Netz.
Kommentare sind geschlossenKlingt vermutlich etwas übertrieben, aber was währe, wenn sich der ESP2866 im Falle einer leeren Batterie einfach meldet und sagt „Bitte Batterie aufladen.“? Ich finde die Idee sehr genial und habe mir dazu mal Gedanken gemacht. Die Lösung ist ganz einfach. 1. Der ESP8266 misst in regelmäßigen Abständen die Spannung der Batterie mit dem nodemcu Kommando adc.readvdd33(). 2. Der Wert wird per HTTP an thingspeak.com gesendet. Dank onboard WIFI ist das auch in ein paar Zeilen erledigt. Folgendes Beispiel zeigt den Code für einen HTTP Client, der die www.nodemcu.com Homepage aufruft. — A simple http client conn=net.createConnection(net.TCP, false) conn:on(„receive“, function(conn, pl) print(pl) end) conn:connect(80,“121.41.33.127″) conn:send(„GET / HTTP/1.1\r\nHost: www.nodemcu.com\r\n“ ..“Connection: keep-alive\r\nAccept: */*\r\n\r\n“) 3. Unter Thingspeak.com gibt es die Möglichkeit eine „React“…
Kommentare sind geschlossenDie Schaltung mit der ich die Sensor Daten der Bodenfeuchtigkeits-Sensoren verarbeite und an den Server sende. Durch die Verwendung der GPIOS 12,13 und 14 bin ich in der Lage, an einem ADC 3 Sensoren getrennt voneinander auszulesen und die Daten zu verarbeiten. Das Ergebnis der Messung sieht dann z.B. wi folgt aus. Hier die Messwerte der 3 Sensoren in einer Kurve dargestellt. Hier sieht man auch schön, dass die Messwerte die Skala gesprengt haben, nachdem ich die Sensoren mal so richtig unter Wasser gesetzt habe. Nach der Anpassung des Widerstandes hat sich dasa aber auch schnell wieder beruhigt und die Werte sind schon ganz brauchbar. In der Kurve kann man gut sehen, wo der Garten immer etwas feuchter ist und…
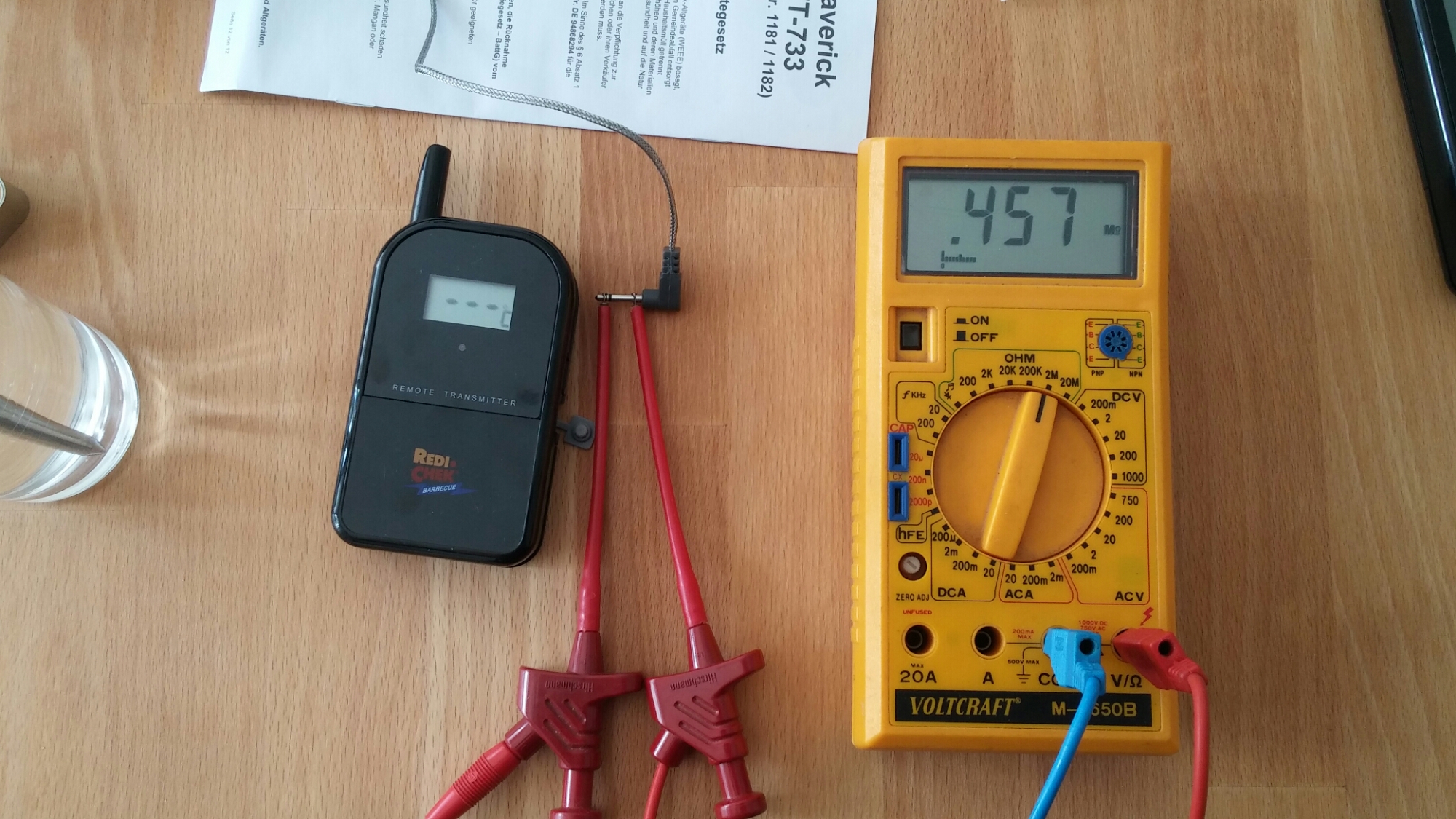
Kommentare sind geschlossenSeit letztem Wochenende besitze ich ein Maverick ET-733 Grillthermometer. Was liegt da näher, als mal ein Messgerät an den Sensor zu halten?
Nach ein paar Messungen Messungen bei unterschiedlichen Temperaturen habe ich herausgefunden, dass es sich bei dem ET-733 Temperatursensor um einen NTC handelt der in etwa folgende Widerstände hat:
Kommentare sind geschlossenSo sieht es aus, wenn ich unsere Küche mal wieder in eine Werkstatt verwandeln muss um mit dem esp8266 zu spielen. Der rote Briefkasten rechts im Bild ist noch in Arbeit. Die Elektronik die da rein soll besteht aus einem esp8266, einem 555 Timer, einem Servo, einem LiPo Akku und ein paar Widerständen… etc.. Auf dem esp8266 habe ich die nodemcu Firmware und ein kleines lua Programm geladen. Die Lua Software prüft den Rückgabewert eines einfachen Webservices und bewegt daraufhin den Servo in eine bestimmte Position. Dies dauert ca. 5 – 10 Sekunden. Danach geht der Esp8266 in den deepsleep Mode und wird nach ca. 5 Minuten vom 555 Timer (3,3V kompatibel dank CMOS) wieder aufgeweckt. Die kleine Elektronik, die…
Kommentare sind geschlossenFast 100 Installationen in weniger als 14 Tagen. Das habe ich bisher noch nie geschafft. Keine meiner insgesamt 17 Android Apps im Google Play Store hat bisher so einen Start hingelegt. Das ist für mich ein eindeutiges Zeichen, dass die App genau den Bedürfnissen der SEOs entspricht. Erfolge soll man feiern und daher trinke ich mit allen Webmastern, die meine App schon installiert und ausprobiert haben erst mal ein virtuelles Glas Champagner. Hier noch mal die aktuellen Zahlen aus dem Google Play Store. Nur noch 3 Installationen und die 100 ist voll. Da die Zahlen leider nicht 100% aktuell sind, gehe ich davon aus, dass der SEO Manager die fehlenden 3 Installationen schon hinter sich hat und Google einfach nur…
Kommentare sind geschlossen